Mega Menu
A mega menu is a type of expandable navigation menu used for websites with deeper hierarchical needs within their information architecture. The mega menu is part of the header with mega menu variant.
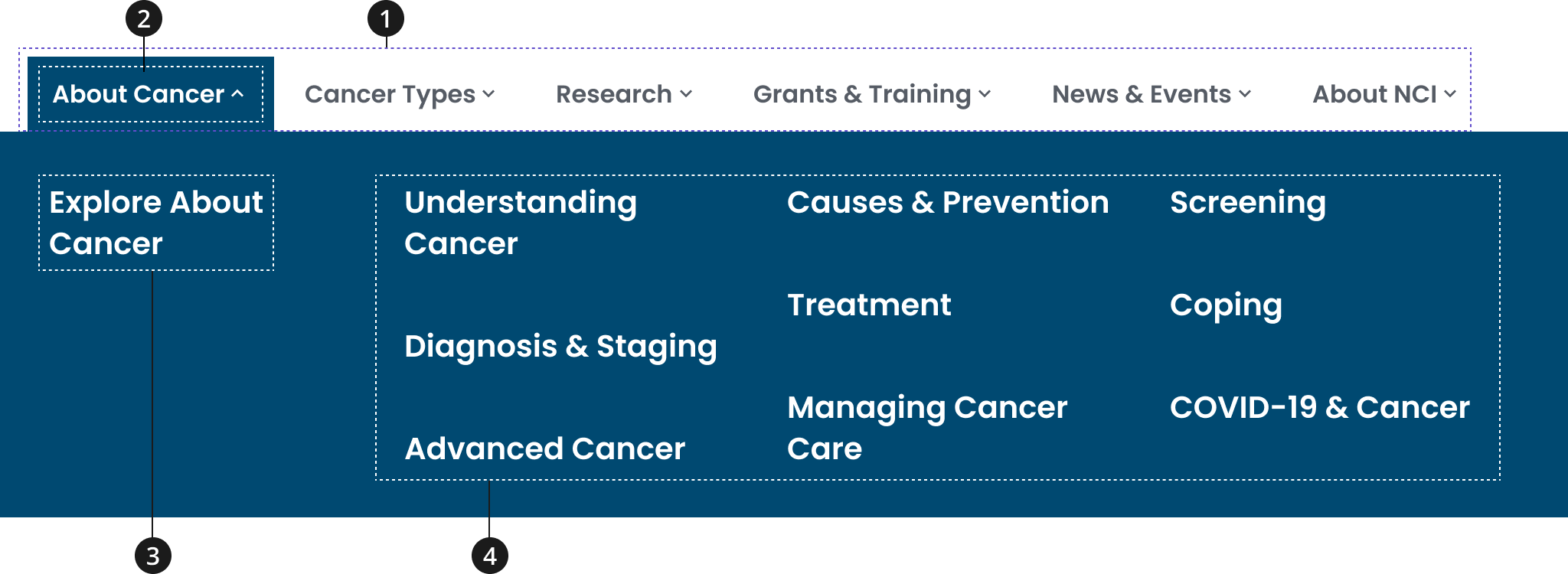
Overview

Main navigation
Selected main navigation item
Main navigation item (as the parent page of the sub-navigation items, this link leads to the main navigation item's landing page)
Sub-navigation item
Usage
- The mega menu is only to be used with the dynamic features of the NCI header with mega menu.
- To create a user-friendly navigation, websites should avoid adding more than seven main navigation items.
- The mega menu only appears at the widescreen and desktop breakpoints.
- Tablet large, tablet, mobile large, and mobile show a menu button next to the search bar.
When to Use
- Use a mega menu if your site has a deep information architecture in order to provide them with content divided into sections, secondary links, or specific calls to action.
When to Consider Something Else
- Use a simpler navigation without a mega menu if your site’s informational structure does not have multiple levels of navigation.
Best Practices
- Use clear, short link labels.
- Include an “Explore” call-to-action link under each main navigation section that has a dropdown to drive users to the main landing page for that specific section.
- Keep your links left justified to make them easy to scan.
- Add links to your mega menu in priority order or an order that make sense for the user journey.
- Do not structure your navigation sections based on your organization’s structure.
- Take into consideration your website’s various user journeys to prominently highlight tasks and information that your users are searching for, as well as organizational priorities.
- Highlight the current section to show users where they are within the site.
Accessibility
- Use lists for your nav links; doing so enables screen readers to decipher header contents.
Code Snippets
Mega Menu
When implementing a mega menu source for use with the NCI extended header with mega menu, the following HTML needs to be generated by your application.
Packages
Import this Sass partial into your style sheet.
@forward "nci-header";/* These packages should also be imported in your Sass style sheet if not already as NCIDS header extended is dependent on them. */@forward "usa-layout-grid";@forward "nci-autocomplete";