Footer
The footer is a required element (although customizable) and can be found at the bottom of all pages on the website. Footers contain similar information on most websites and serve as a utilitarian page element for users to find information such as links to important sections of the site, a copyright notice, privacy policy, social media links, and contact information.
Overview

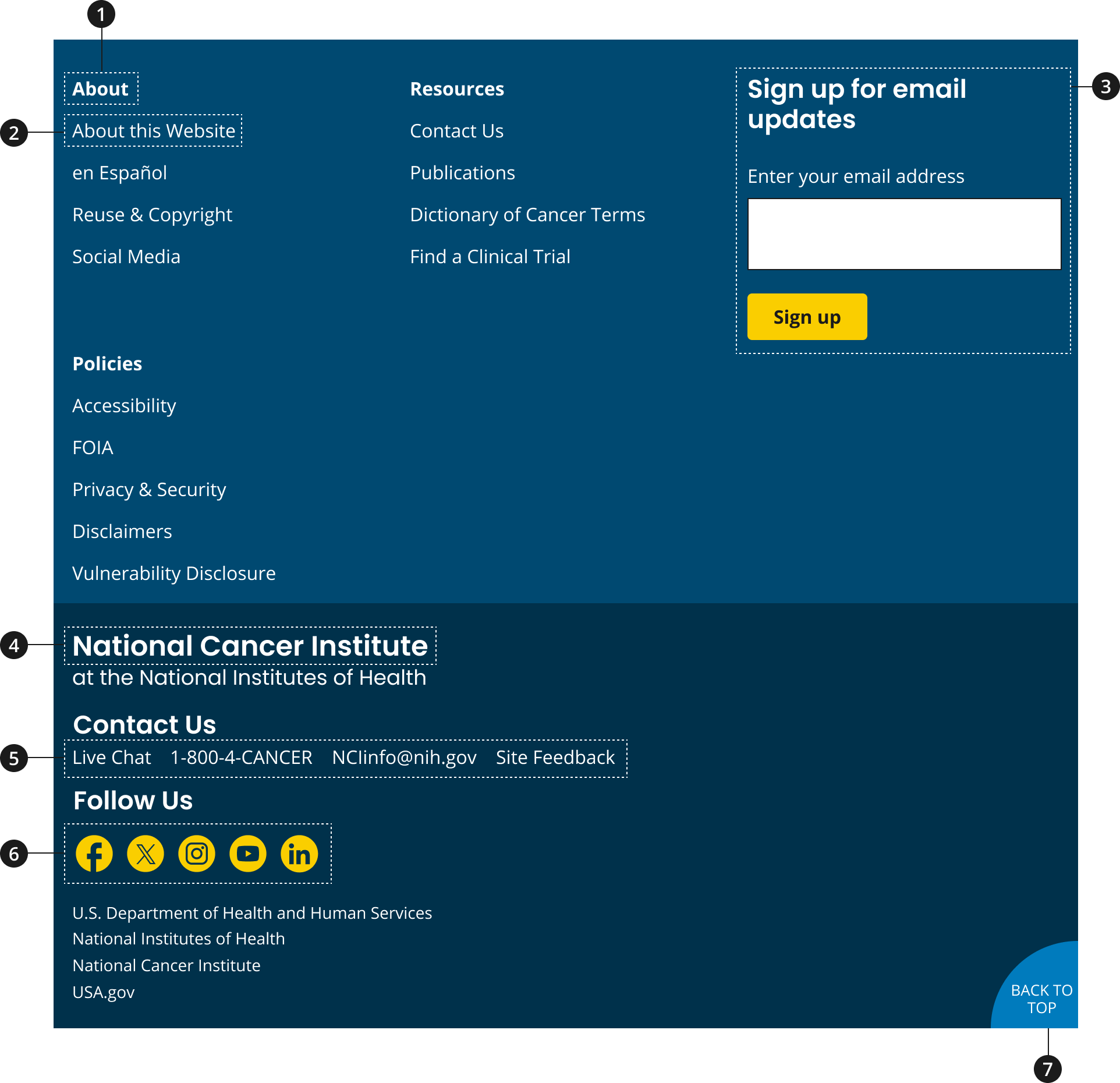
Footer (required)
About links (recommended)
- Links are customizable.
- Recommend featuring 2–6 calls to action.
- Featured links should drive to pages that share the appropriate mission, objectives, goals, contact information, etc.
Resource links (recommended)
- Links are customizable.
- Recommend featuring 2–6 calls to action.
- Featured links should drive to pages that share popular resources that meet user needs and organizational objectives.
Policies links (required)
- Must link to:
Sign up for email updates (optional)
- Sign up field for your organization’s GovDelivery sign up page
- Email updates subscription component cannot be used for other purposes
Footer branding (required)
- Agency and parent organization names are required in the footer to promote understanding of organizational hierarchy.
- Options Include:
- Using the NCI and NIH text (i.e., National Cancer Institute at the National Institutes of Health).
- Using an NCI DOC (divisions, offices, and centers) name along with NCI within the text (e.g., Division of Cancer Epidemiology and Genetics at the National Cancer Institute).
- Note: When appropriate, initiative name can be featured within the blended logo in the header and relevant DOC mentioned within the footer
- Options Include:
- Agency and parent organization names are required in the footer to promote understanding of organizational hierarchy.
Follow us links (optional)
- Links to your organization’s social media accounts.
Contact us (required)
- Links are customizable.
- Contact can be your organization’s contact page or the Cancer Information Service.
Organization information (required)
- Links are not customizable.
- Must link to:
- US Department of Health and Human Services
- National Institutes of Health
- National Cancer Institute
- USA.gov
- Note: Do not use an external link indicator when linking to another federal government (.gov) website
Back to top (required)
Usage
- Do not add unique design elements within your footer.
- The use of unique design elements is prohibited in order to keep a sense of consistency across NCI websites and applications.
- Do not replicate the main navigation in the footer.
- Curate your footer.
- Footer links should point to popular content that might answer a visitor’s remaining questions.
- If you have several links, group similar items together under a topic label, such as About, Resources, Policies.
- Write short, actionable link titles.
- When calling on users to take a specific action, lead your button text labels with a verb. Button label text should be as short as possible with action words that clearly explain what will happen when the button is selected (e.g., Contact us, Sign up).
- When pointing to informational pages, include a succinct version of the page name within the link title.
- Include standard information like contact information, disclaimers, and legal content.
- While you’ll want to limit the amount of legal content on your footer, it is standard practice to include this information— therefore, users will know to head to your footer if they are in search of this information.
- Limit contact information to email and phone.
- Include clickable links for your email and phone numbers.
- Include newsletter sign-up, if appropriate.
- Avoid including unmanaged social media accounts.
- Link to social media accounts only if they are updated frequently or used to communicate with your audience(s).
Where to Use
- Use a footer at the bottom of all pages on the website.
When to Use
- Use the footer when including more than five links in your footer.
- Use the footer when you want to replicate your site's navigation scheme in the footer and offer newsletter signups.
When to Consider Something Else
- Highlighting your website's main site structure.
- Alternative: Introduce users to your website's hierarchy and structure with your header, not your footer
- Featuring important promotional content.
- Alternative: Use components like the promo block to entice users to take a specific action when highlighting content marketing materials.
Best Practices
Character Limits
- Recommended link text is 30 characters maximum.
Image guidance and specs
- Only use approved social media icons from the NCI Design System.
- Social media icons may vary for English and Spanish.
External Links
For Footer links that are outside of .gov and other supported sites, an external link icon will be added at the end of the link's title to indicate that the link will go to an external site. This icon is added automatically based on the where link is going to, but can also be overridden to display or be hidden regardless of the link.
- To override an INTERNAL link to be displayed as EXTERNAL, add the class
usa-link--externalto the anchor (<a>) element. - To override an EXTERNAL link to be displayed as INTERNAL, add the data attribute
data-ncids-internal-linkto the anchor (<a>) element.
Accessibility
- Use Tab Focus. Code the navigation so that pressing the Tab key moves focus from link to link in the navigation, even when the navigation has collapsed into an accordion.
- Use accessible accordions. On small screens: when collapsed into an accordion, the navigation should also meet the accessibility requirements outlined in the “accordion” section.
- Aria-labels provide an accessible name for an element. If there is no visible name for the element, use aria-label to provide the user with a recognizable accessible name.
| English label | Spanish label |
|---|---|
| [Number] suggestions found, use up and down arrows to review | [Number] sugerencias automáticas. Use flecha arriba o flecha abajo para escuchar las opciones. |
The list of suggestions has a role of listbox so that the screen reader is informed that it contains a list of selectable items.
Keyboard Navigation
| English Label | Spanish Label |
|---|---|
| Footer | Pie de página |
| Footer navigation | Pie de página de navegación |
| Back to top | Volver arriba |
| Subscribe | Suscríbase |
Code Snippets
Simplest Footer (No Sign-Up)
To enable the default JavaScript interactions, you must add import import '@nciocpl/ncids-js/components/usa-footer/nci-big/auto-init'; to the top of your JavaScript file.
If you need to customize the nci-footer, visit the ncids-js documentation site for more information on developing your own custom JavaScript.
Note: Reference the Overview section to understand what elements are required within your footer.
Simplest Footer (Sign-Up)
Default Footer
Default with External Links
Back to Top Without JavaScript
For sites without JavaScript, you will need to add your own “back to top” link in the footer to comply with accessibility regulations. This should be placed inside the Footer element at the bottom.
<div class="usa-footer__nci-return-to-top show"><a href="#top" aria-label="Back To Top"><span>Back To Top</span></a></div>
Packages
Import this Sass partial into your style sheet.
@forward "usa-footer";/* These packages should also be imported in your Sass style sheet if not already for NCI big footer as it is dependent on them. */@forward "usa-button";@forward "usa-form-group";@forward "usa-input";@forward "usa-error-message";