Breadcrumb
A form of secondary navigation to help users understand where they are in a website. Breadcrumbs highlight the path from the current page back to the home page, showing each level in the website’s structure and organization and allowing users to navigate “up” to a parent section in the breadcrumb trail.
Overview

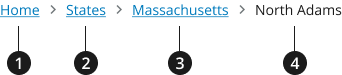
Level 1 link
Level 2 link
Level 3 link
Level 4 - active page
Variations
The default breadcrumb component spans one line and will truncate breadcrumb labels with the use of an ellipses. To avoid this auto-truncation, you can use the wrap modifier.
At the mobile breakpoint, the breadcrumb only displays the parent section link.
Modifications
When designing for certain breakpoints, you may wish to use a wrap modifier.
| Modifier | Description |
|---|---|
| Wrap Modifier | Use this modifier to break breadcrumb text into two or three lines and avoid truncated breadcrumb labels. Like the default variant, the wrap modifier only displays the parent section breadcrumb link at the mobile breakpoint. |
Usage
Where to use
- Use at the top of your website's pages below the main navigation and above the H1 page title.
When to use
-
Use when it's likely that a user will arrive to an interior page from search or from an external link. Breadcrumbs show where the current page is located in the website hierarchy, which can help to orient a user around the website.
-
Use to facilitate navigation. Breadcrumbs make it easier to understand complex sites. Use breadcrumbs to reinforce your site’s structure.
When to consider something else
- Websites with a shallow site structure — breadcrumbs might not be needed if the website is not very deep and the context for the current page is clear from the main navigation.
- Home and landing pages
- Omit breadcrumbs on the homepage of a site.
- Breadcrumbs could also be omitted from section landing pages. Breadcrumbs are most useful when the hierarchy is not immediately apparent from the main navigation.
- Highlighting step-by-step processes. Use breadcrumbs for hierarchical relationships, not linear relationships (like individual steps in a multi-step process).
Best Practices
- Use the same wording in breadcrumb text as the page title to avoid confusion.
- Start with the word “Home” as the first link in your breadcrumbs (not necessary on home and landing pages, which can omit breadcrumbs)
Accessibility
- Use the nav element. This allows assistive technology to present the breadcrumbs in context as a navigational element on the page.
- Treat separators as text to determine contrast; use separators that have AA contrast against their background.
- Use ordered lists and list items. Use an ol for breadcrumbs and an li for each item. This allows assistive technology to enumerate the items in the breadcrumbs and allows shortcuts between list items.
- Aria-labels provide an accessible name for an element. If there is no visible name for the element you can reference, use aria-label to provide the user with a recognizable accessible name.
- Use aria-label="Breadcrumbs" on the main element and aria-current="page" on the current page.
- Hide separators from screen readers. The separators between links in the breadcrumbs should not be read by screen readers.
Aria-Label Translations Table
| English label | Spanish label |
|---|---|
| Breadcrumbs | Ruta de exploración |
Code Snippets
Default Breadcrumb
Breadcrumb with RDFa metadata
Packages
Import this Sass partial into your stylesheet.
@forward "usa-breadcrumb";