Skipnav
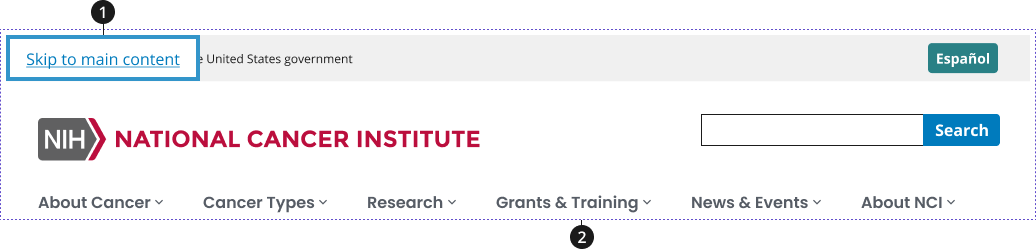
Skipnav (skip navigation) allows keyboard and screen reader users to skip long lists of navigation and move directly to the main content of the page.
Overview

Skipnav
Header
Usage
- Skipnav should appear visually on focus and skip the user to the main content of the page.
- There are multiple ways that the skipnav link could be worded but we prefer “Skip to main content” as it explains where the user is navigating.
Where to Use
- Must use a skipnav component as the first item in the body of the HTML. This will ensure that the link is hidden until the user navigates to it with a keyboard or screen reader.
When to Use
- Must use to allow keyboard and screen reader users to navigate directly to the main content of your web page, bypassing long lists of navigation links or header elements.
When to Consider Something Else
- No alternatives. All web pages should include a consistent header across the website and, therefore, should also include a skip navigation link.
Accessibility
- The skip navigation should be the first element added to the body of the HTML code, making it the first item that screen readers and keyboard users navigate to when viewing the page.
Code Snippets
Skipnav
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
Packages
Import this Sass partial into your style sheet.
@forward "usa-skipnav";