Call-to-Action Strip
A call-to-action (CTA) block with buttons to feature two to three different CTAs, which lead users to different pages.
Overview

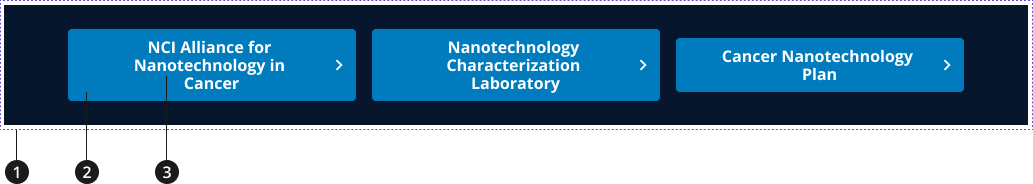
CTA strip
Button
Button label
Usage
- Use buttons on a CTA strip to provide users with links to two or three related CTAs. CTAs can lead to internal or external pages.
- Use descriptive, concise button labels within CTA buttons to indicate to user what page they will navigate to upon clicking.
- If a CTA strip is not paired alongside a hero component, CTA button labels should not require a description to be understood by the user.
- CTA Strip should only be paired with a Hero component using the light theme.
Where to use
Use component at the top of your home or landing pages.
When to use
Use a CTA strip (in conjunction with either the Hero with CTA button or the Hero with tagline only) when a page needs to prominently display multiple CTAs. The CTA strip quickly directs users to important information on other pages.
- Note: Use the Hero component variant “Hero with CTA strip” when adding the Hero and CTA strip components alongside each other. Learn more about Hero component variations.
When to consider something else
- When CTAs are not relevant to one another and should not be grouped together, or showcasing CTAs for major initiatives or content marketing items that should be described further through an image and description.
- Alternative: Promo Block
- Showcasing one primary CTA that should be more prominently displayed than all other information on the page.
- Alternative: Hero with CTA button
- Showcasing multiple content items that rely on their title and description to convey a message.
- Alternative: Card, using the 3 Card Row pattern
Best Practices
Character Limits
Character limits are strongly recommended to ensure text is concise, scannable, and not visually distorted.
- Button label text: 20 characters
External Links
For CTA Strip buttons that have links outside of .gov and other supported sites, an external link icon will be added at the end of the button's title to indicate that the link will go to an external site. This icon is added automatically based on where the link the is going to, but can also be overridden to display or be hidden regardless of the link.
- To override an INTERNAL link to be displayed as EXTERNAL, add the class
usa-button--externalto the anchor (<a>) element. - To override an EXTERNAL link to be displayed as INTERNAL, add the data attribute
data-ncids-internal-linkto the anchor (<a>) element.
Accessibility
- Ensure buttons have accessible names. Buttons within the promo block should have descriptive text that can be announced in assistive technologies such as screen readers. Modify the button aria-label or use screen reader visible text to augment vague call-to-action text such as “Learn More”.
Code Snippets
NCI CTA Strip
NCI CTA Strip with External Links
Packages
Import this Sass partial into your stylesheet.
@forward "nci-cta-strip";/* These packages should also be imported in your sass stylesheet if not already as NCI CTA Strip is dependent on them. */@forward "usa-button";@forward "usa-section";